Come scegliere i colori per il tuo sito web, E-Commerce o una Landing Page?
Partiamo da un presupposto, la reazione ad un colore è principalmente influenzata dal contesto in cui viviamo, è una questione culturale, ad esempio il rosso è per antonomasia il colore del pericolo, infatti siamo abituati a vedere ad esempio il semaforo rosso che automaticamente ci comunica il messaggio “pericolo devi fermarti” infatti la segnaletica che segnala un pericolo è sempre rossa, oppure ad esempio il colore bianco per noi occidentali rappresenta la purezza mentre in Asia rappresenta il lutto.
Quando devo progettare un sito web o un E-Commerce creo sempre una palette colori, spesso mi capita di lavorare a progetti che hanno già un logo e un immagine coordinata, quindi non ci sono spazi di manovra per la scelta dei colori, bisogna adeguarsi ai colori del logo, al massimo posso giocare sulle tonalità dei colori già presenti nella immagine aziendale.
Ma quando si parte da zero, cioè il progetto e nuovo senza una identità i fattori da prendere in considerazione per creare la palette colori che darà un identità ben precisa al progetto prendo in considerazione questi elementi:
A CHI CI RIVOLGIAMO?
Come tutta la comunicazione online il primo passo da fare è quello di conoscere a chi ci si rivolge, la risposta ad un colore è influenzata e condizionata dall’esperienza che abbiamo avuto in passato, questo come puoi capire varia in base all’età, ad esempio più si è giovani più si apprezzano e si è attirati dai colori accessi o fluo, mentre con il passare del tempo si apprezzano di più i colori più tenui, anche il sesso conta tendenzialmente le donne preferiscono colori diversi dagli uomini.

PREFERENZA DEL COLORE PER UOMINI PREFERENZA DEL COLORE PER DONNE
CHE CULTURA HA IL PUBBLICO A CUI CI RIVOLGIAMO?
Un altro fattore importante è la cultura di provenienza, ogni cultura ha delle interpretazioni diverse del significato del colore, quindi se stiamo creando un sito rivolto ad un pubblico internazionale dobbiamo prendere in considerazione questo aspetto fondamentale, usando i colori adatti per ogni area geografica.
IL MERCATO A CUI APPARTENIAMO
Ogni settore tendenzialmente usa dei colori “standard” di settore, ad esempio se bisogna creare un sito per uno studio medico, tenderemo ad usare il colore bianco (che rappresenta per la nostra cultura purezza e pulizia), azzurro (rassicurante) e non un nero oppure un rosso.
Questo ci aiuta a fare capire in maniera indiretta il contesto all’utente che visita per la prima volta il nostro sito di che tipo di sito web si tratta, senza farlo distrarre e attirando l’attenzione sul messaggio e non fargli perdere tempo a cercare di capire di che settore commerciale si parla, tutto questo avviene inconsciamente senza che noi ce ne rendiamo conto.

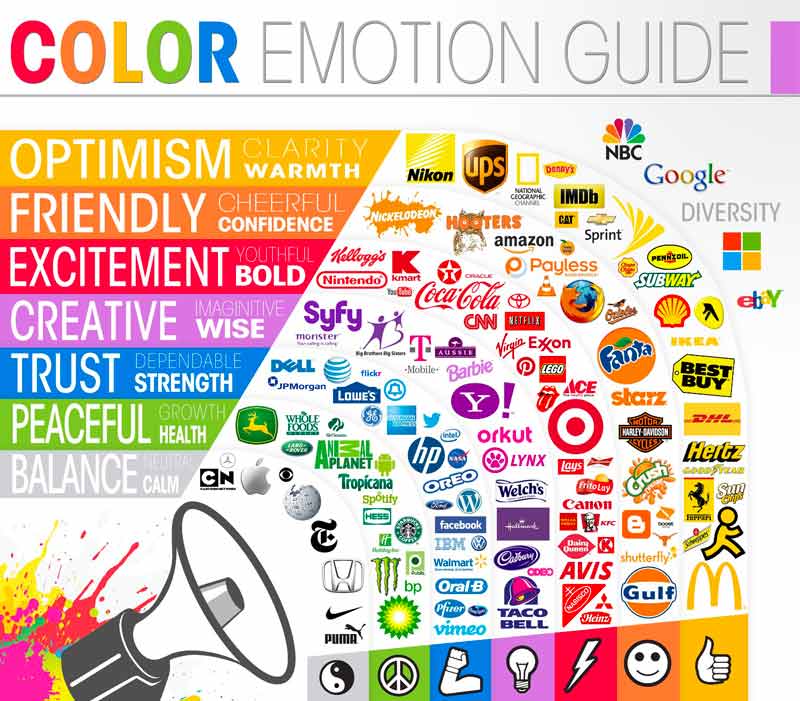
QUALI EMOZIONI VOGLIAMO TRASMETTERE?
Qui si entra nel vivo della psicologia del colore, questo è l’ultimo step ora dobbiamo ragionare sull’associazione del colore alle emozioni che suscitano dentro di noi, torniamo al discorso iniziale, principalmente conta il fattore culturale e del tipo di mercato in cui ti vuoi posizionare, il colore impatta dal punto di vista della risposta emotiva, quindi bisogna sapere che tipo di emozioni vogliamo trasmettere agli utenti che visitano il nostro sito web e tra i colori scelti in precedenza con i criteri visti prima, dobbiamo scegliere quello che si lega alle emozioni che vogliamo trasmettere.

CONTRASTO DEL COLORE
Il contrasto serve per attirare l’attenzione dell’utente su un punto in particolare del nostro Sito web, E-Commerce o Landing Page, i colori di contrasto si usano nei pulsanti del sito web (contatti, acquista, chiama, aggiungi al carrello, iscrizione alla newlsetter) tecnicamente dette CTA (Call to action). Servono a fare compiere un’azione all’utente e generalmente si tratta dell’azione più importante che vuoi fare compiere sul tuo sito web.
In queste parti del sito il colore deve essere di forte contrasto con tutto il resto della gamma colori che abbiamo scelto, questo fa si che l’occhio sia attratto da quel particolare, quindi il colore deve essere completamente fuori scala con tutto il resto del sito web, il contrasto deve essere molto forte in modo che quel tasto sia visibile anche se ci si allontana dallo schermo, deve essere predominante rispetto a tutto il contesto e rovinare la sua continuità.

CONCLUSIONI
Ora che hai gli elementi basilari per scegliere la tua palette colori, prova a fare dei test, fare la scelta giusta in questa fase ti semplificherà di molto il lavoro in futuro oltre ad avere un’immagine professionale e curata creando interazione e trasmettendo emozione ai tuoi utenti/clienti.
Se credi che internet possa essere una risorsa per la tua azienda ma non hai ancora trovato un partner che ti aiuti a sfruttare questo strumento parliamone assieme, analizzerò la tua situazione online e offline per capire insieme come posso aiutarti. Contattami su WhatsApp (guarda in basso a destra del sito) oppure contattami QUI
Dai un’occhiata al mio portfolio.





