Ieri ho deciso di testare la nuova versione di WordPress (5.5) uscita ufficialmente il giorno 11 agosto. Si tratta di una major release quindi con delle importanti novità. Se gestisci in autonomia il tuo sito web sviluppato con WordPress ricordati di FARE SEMPRE UN BACKUP DEL SITO WEB prima di aggiornate alla nuova versione.
Qui sotto le novità che ho trovato:
Iniziamo dal nome “Eckstine” in onore al grande del Jazz Billy Eckstine.
Questo aggiornamento è molto importante, molti plugin e temi tra quelli più popolari sono già stati aggiornati per renderli compatibili con la versione 5.5 ma molti si devono ancora adeguare, quindi bisogna andarci con i piedi di piombo, come tutte le major release di WordPress.
Aggiornamenti automatici
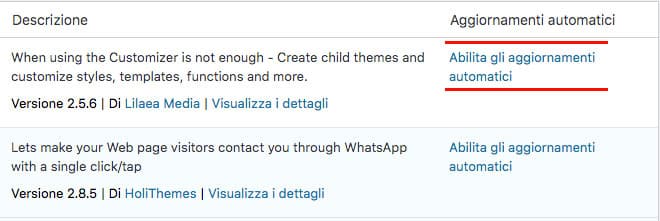
Come ogni utente WordPress sa bene, gli aggiornamenti dei plugin andavano fatti a mano, adesso andando nella sezione “plugin installati” troviamo questa novità

Come puoi vedere nell’immagine (sopra) adesso è possibile abilitare gli aggiornamenti automatici dei plugin, una funzione molto comoda che consente di risparmiare tempo, ma è un arma a doppio taglio. Infatti ogni aggiornamento può contenere dei bug, delle incompatibilità e dei conflitti con altri plugin o con il tema in uso sulla nostra installazione, creando dei malfunzionamenti al sito web.
Questa funzione è comoda da usare su dei siti web di piccole dimensioni, con poche pagine e senza particolari funzioni, mentre se il tuo sito web è un sito con molte pagine, contenuti, funzioni o addirittura se è un E-Commerce meglio evitare questa funzione e aggiornare a mano ogni singolo plugin, stessa funzione la troviamo per gli aggiornamenti dei temi.

Sitemap XML automatica
Adesso è possibile (finalmente!) generare una Sitemap XML (obbligatoria per il posizionamento sui motori di ricerca) senza usare dei plugin di terze parti, tuttavia questa mappa al momento è ancora elementare e per le mappe più complesse di dovrà ancora usare dei plugin SEO di terze parti (tra i più usati Yoast SEO o Rank Math).
Per vedere la mappa XML basta digitare nomesito.it/sitemap.xml (vedi foto sotto)

Lazy Loading delle immagini
Il caricamento delle immagini in modalità Lazy Loading adesso è nativa dentro WordPress, per chi non lo sapesse questa modalità di caricamento delle immagini fa si che il sito web carichi le immagini solo allo scroll del sito o meglio quando è necessario fare vedere le immagini all’utente, questo fa sì che il sito si carichi più velocemente, parametro ormai fondamentale per i motori di ricerca.
Alcuni plugin si sono già adeguati a questa novità, permettendo di scegliere se utilizzare il proprio Lazy Loading o quello nativo di WordPress.
Gutenberg
Non potevano mancare le novità di Gutenberg, l’editor a blocchi di WordPress, con varie migliorie ed implementazioni, vediamo quali:
Layout
La pagina risulta molto più pulita e c’è un nuovo design per le icone, inoltre troviamo il tasto + per aggiungere nuovi blocchi spostato sulla destra e lo ritroviamo anche in alto a sinistra. Inoltre la barra dei blocchi rimane fissa sulla sinistra, come i Theme Builder più famosi.


Altra grossa novità che troviamo in Gutenberg è l’eliminazione della barra sinistra di WordPress

che possiamo riattivare cliccando sui 3 puntini in alto a destra e disattivando la modalità schermo intero (attiva di default)

Gestione delle immagini
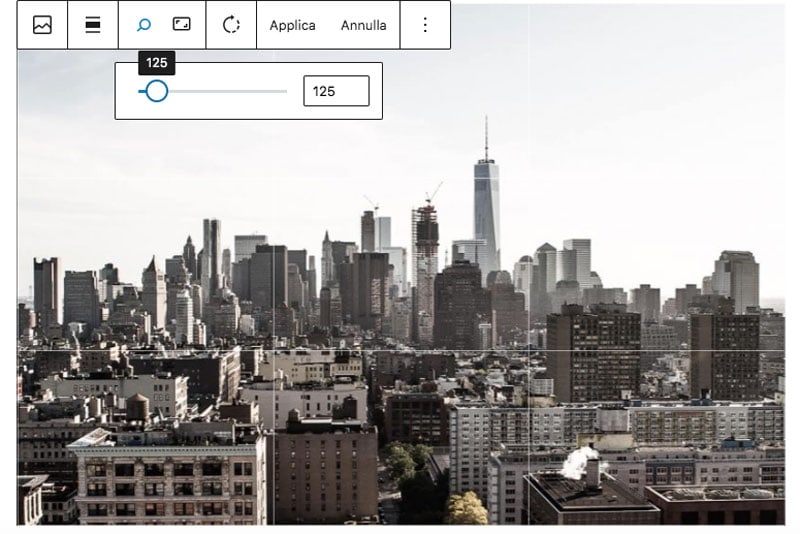
È stato inserito il tasto anteprima (in alto a destra) che ci consente di vedere l’anteprima sui vari device.

Quando inseriamo un immagine da inserire nella pagina o nel nostro articolo adesso possiamo tagliare direttamente l’immagine e/o usare la funzione zoom per ingrandirla il tutto usando la funzione “taglierina” e spostarla con il mouse per portarla nella posizione desiderata, oppure possiamo ruotare l’immagine con la rotella presente nella barra delle icone per la gestione dell’immagine all’interno dell’editor.


Gestione dei blocchi
Adesso e possibile spostare trascinare blocchi tra di loro dall’alto al basso e viceversa e usare i tasti con le frecce “move” .

Patterns
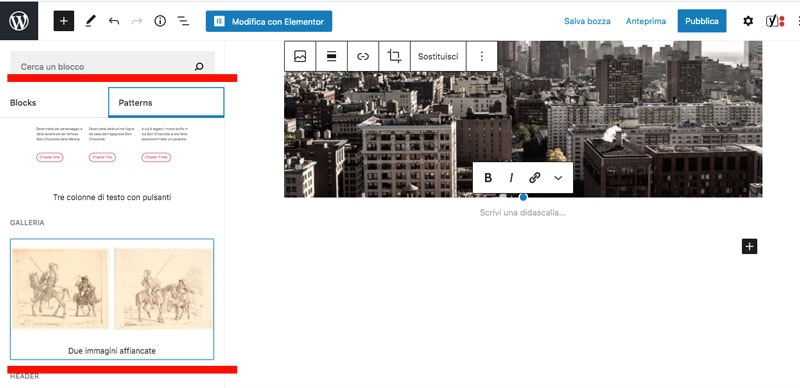
Cliccando sul tasto + in alto a destra oltre alla ai blocchi adesso troviamo una bella novità i Patterns.
I Patterns sono degli elementi grafici già pronti all’uso (molto elementari per il momento)

che vanno dai pulsanti per le CTA, colonne, header, testo etc… per attivarle basta cliccarci sopra, inoltre è possibile salvarli per riutilizzarli su altre pagine o articoli, cliccando sui 3 puntini del blocco si attiva una finestra dove troviamo la funzione “aggiungi ai blocchi riutilizzabili”.

Conclusioni
Tralasciando gli aspetti puramente tecnici l’idea che mi sono fatto conferma una mia convinzione, Gutenberg da grande vuole fare il Page Builder! Ma bisogna solo vedere se arriverà ai livelli dei più blasonati (Elementor e Divi in testa) e per arrivarci ci vorrà ancora qualche anno, ma la direzione presa sembra proprio quella.
Se credi che internet possa essere una risorsa per la tua azienda ma non hai ancora trovato un partner che ti aiuti a sfruttare questo strumento, parliamone assieme! Analizzerò la tua situazione online e offline per capire insieme come posso aiutarti.
Contattami su WhatsApp (guarda in basso a destra del sito) oppure contattami QUI
Dai un’occhiata al mio portfolio.



